How to Add HTML in a Page
Home – Work with me – Blog – CoachLeads Tutorial – How to Add HTML in a Page
Step 1: In the upper part of your web page, go to Design Studio.

Step 2: Click the blue-colored plus button (+) located at the upper right portion of your Design Studio Page.

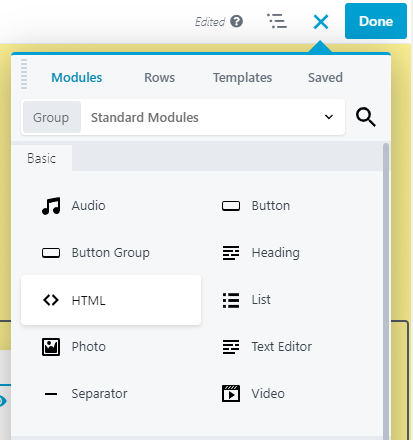
Step 3: Move your cursor to the HTML Module.
 Step 4: In order to place a Heading:
Step 4: In order to place a Heading:- You will need to long press the right click button of the mouse and move its cursor to the location of the webpage you desire.
- To place the heading, simply release the right click button of the mouse.

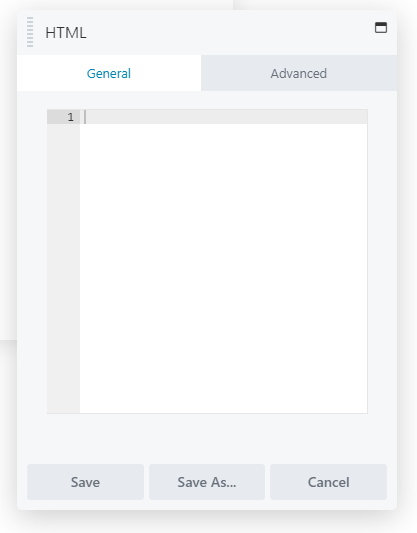
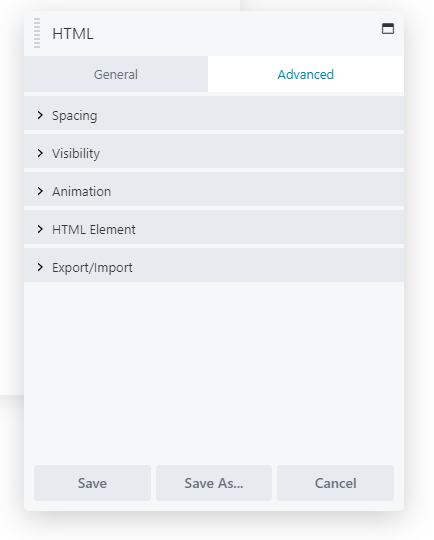
Step 5: After placing the HTML Module in your page, you can now edit its element, design and settings:
- General – Allows you insert custom code and markup into your layouts that is rendered directly to the HTML output.
- Advance – Set Margin Spacing, Visibility, Animation, HTML Element and Import/Export Style Settings.


Step 6: After making some changes in the HTML, click Save to Save the settings that you have set.


Recent Comments