How to Add a Photo in a Page
Home – Work with me – Blog – CoachLeads Tutorial – How to Add a Photo in a Page
Step 1: In the upper part of your web page, go to Design Studio.

Step 2: Click the blue-colored plus button (+) located at the upper right portion of your Design Studio Page.

Step 3: Move your cursor on the Photo.

Step 4: In order to place a Photo:
- After, you will need to place the cursor of your mouse to the Photo that you have selected then long press the right click button of the mouse and move its cursor to drag the selected photo to the location of the webpage you desire.
- To place the Photo, simply release the right click button of the mouse.

Step 5: After placing the Photo in your page, you can now edit its element, design and settings:
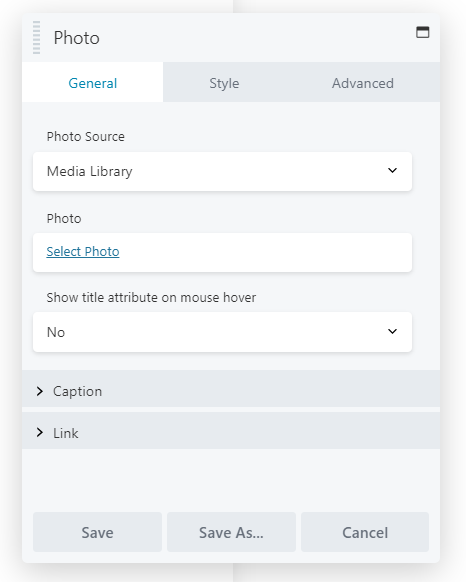
General- Photo Source – Enables you to select the source of the Photo. You may choose from Media Library or via URL Link.
- Photo – Enables you to select a photo from the Media Library.
- Show title attribute on mouse hover – Enables you to show title attribute when you hover your mouse cursor on the photo.
- Caption – Enables you to show the caption on the photo that you have uploaded on the Media Library.
- Link – Redirects the user to the link that you have set in the photo settings when a user clicks the photo. You can set the link type via URL, LightBox, Photo File or Photo Page.
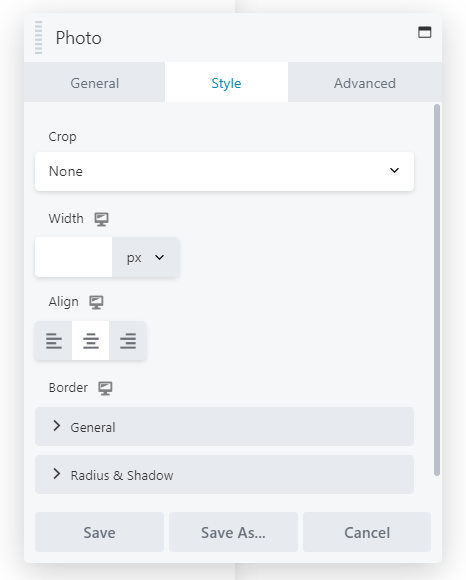
Style – Enables you to crop the photo, set width, alignment, border style, radius and shadows.
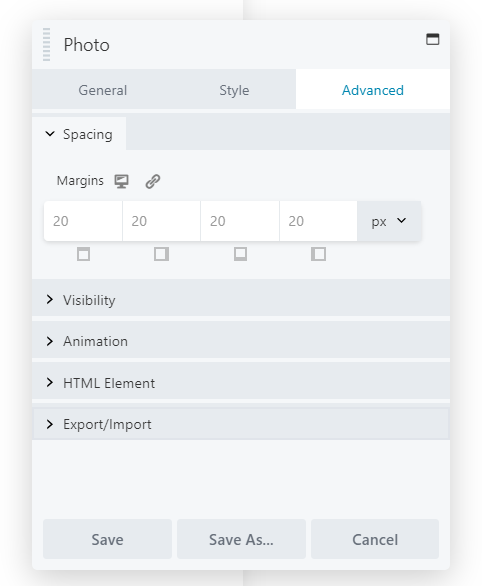
Advance – Enables you to set Spacing, Visibility, Animation, HTML Element and Import/Export Style Settings.



Step 6: After making some changes in the Photo, click Save to Save the settings that you have set.


Recent Comments