How to Add a Row in a Page
Home – Work with me – Blog – CoachLeads Tutorial – How to Add a Row in a Page
Step 1: In the upper part of your web page, go to Design Studio.

Step 2: Click the blue-colored plus button (+) located at the upper right portion of your Design Studio Page.

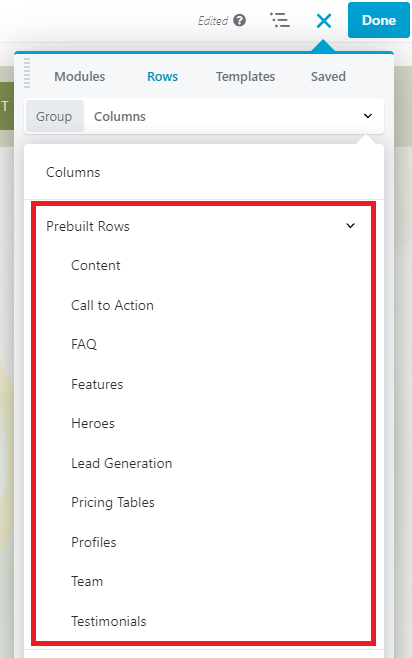
Step 3: Click on the Row tab.
 Step 4: In order to place a Row:
Step 4: In order to place a Row:- Select the type of Row that you want to place in your page. You can select different selection Prebuilt Rows(Content, Call to Action, FAQ, Features, Heroes, Lead Generation, Pricing Tables, Profiles, Team, Testimonials) and Saved Rows in the Group Row Selection.
- After, you will need to place the cursor of your mouse to the Row that you have selected then long press the right click button of the mouse and move its cursor to drag the selected row to the location of the webpage you desire.
- To place the row, simply release the right click button of the mouse.

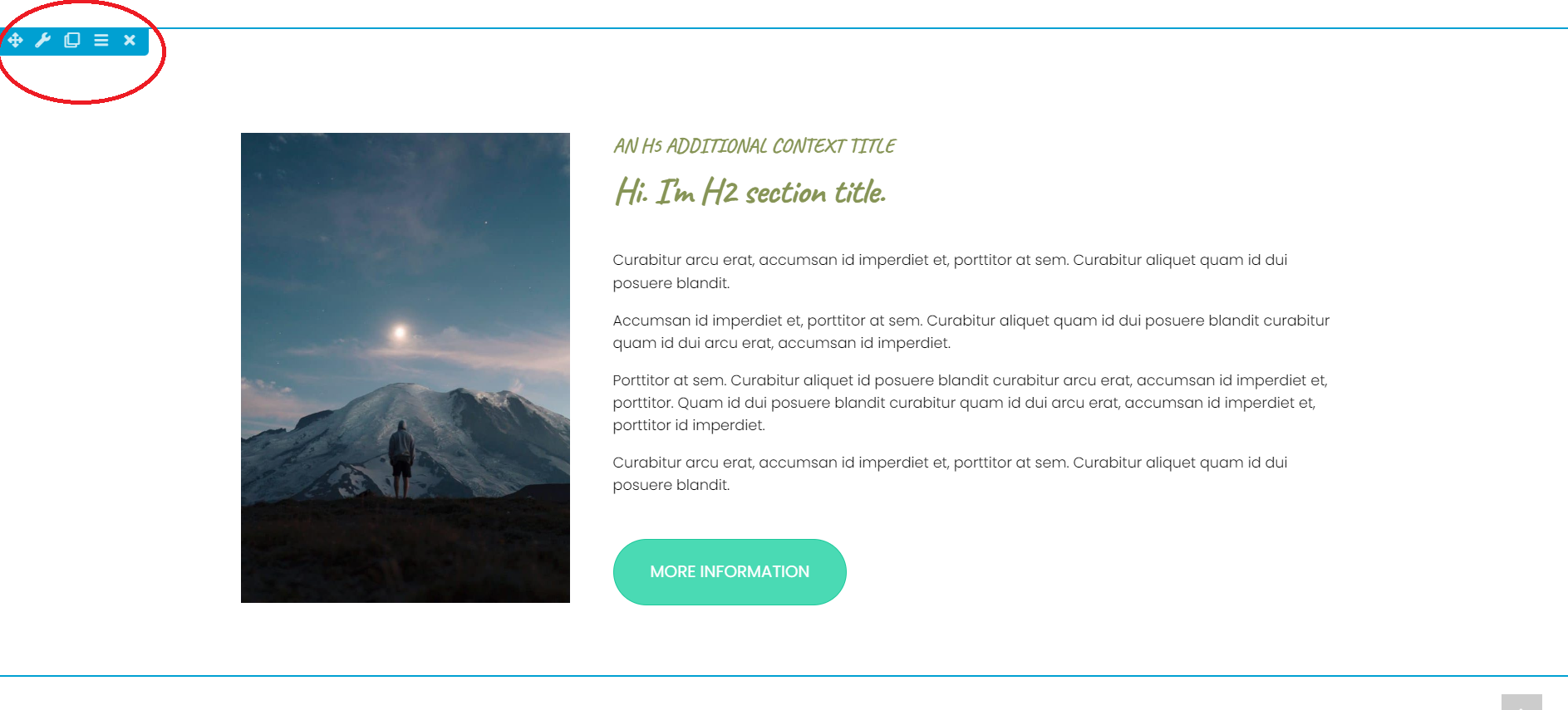
Step 5: After placing the Row in your page,
- You can now add modules and elements to the row that you have place in the page(Text, Buttons, Photos, Videos, etc.).
- You can also move, duplicate, edit row settings (Style, Effects, Particle Background and Advance Settings), reset row width and remove the row that you have created.


Photo 1

Photo 2

Photo 3

Photo 4
Step 6: After making some changes in the Row, click Save to Save the settings that you have set.


Recent Comments