How to Add a Text in a Page
Home – Work with me – Blog – CoachLeads Tutorial – How to Add a Text in a Page
Step 1: In the upper part of your web page, go to Design Studio.

Step 2: Click the blue-colored plus button (+) located at the upper right portion of your Design Studio Page.

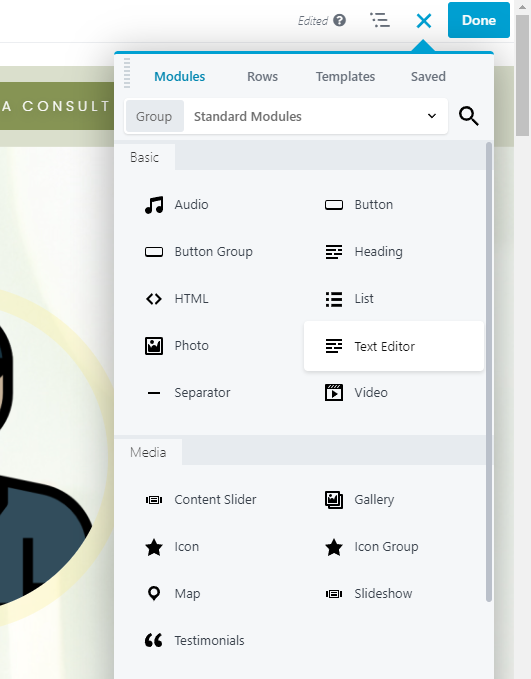
Step 3: Move your cursor to the Text Editor.
 Step 4: In order to place a Text Editor Module:
Step 4: In order to place a Text Editor Module:- You will need to long press the right click button of the mouse and move its cursor to drag the Text to the location of the webpage you desire.
- To place the text, simply release the right click button of the mouse.

Step 5: After placing the Text in the page, you can now edit its element, design and settings:
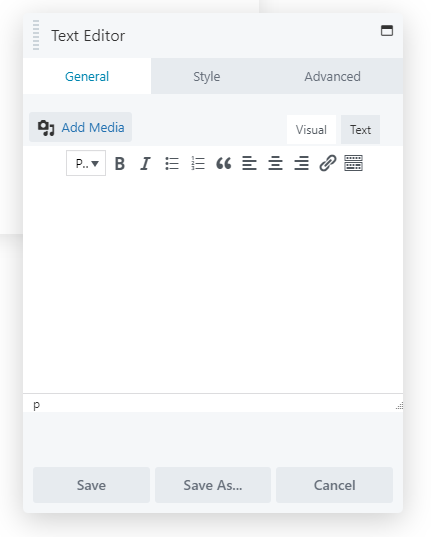
General Tab
- Visual – Set the style of the text that you have place(Change it’s Font, Font Size, Header, Font Emphasis(Typography – Either Bold, Italic and Underline), Paragraph Settings and set URL Link to the Text.
- Text – Create an HTML Code tag for the text settings that you have set.
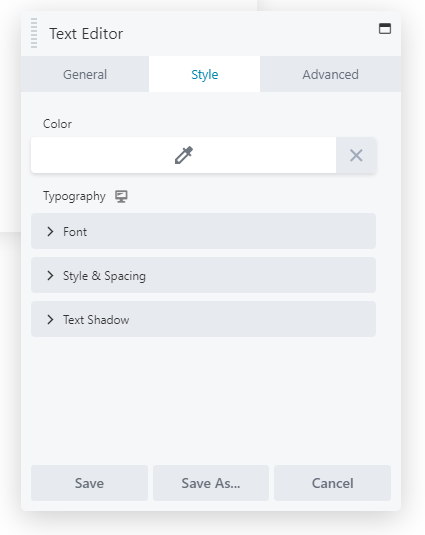
Style – Set Color to the Text, Font, Style and Spacing and Text Shadow.
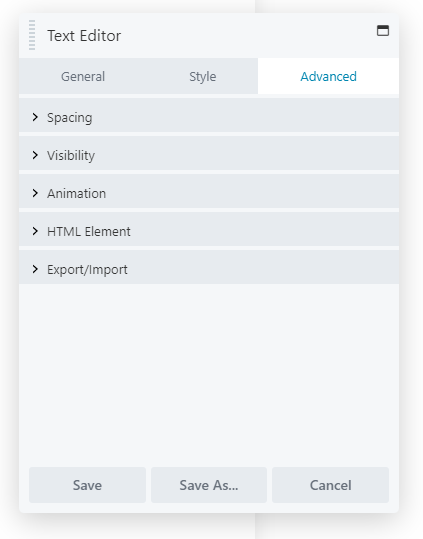
Advance -Set Margin Spacing, Visibility, Animation, HTML Element and Import/Export Style Settings.



Step 6: After making some changes in the Text Editor Module, click Save to Save the settings that you have set.


Recent Comments