How to Add Video To Page
Home – Work with me – Blog – Coachleads Tutorial – How to Add Video To Page
Step 1: In the upper part of your web page, go to Design Studio.

Step 2: Click the blue-colored plus button (+) located at the upper right portion of your Design Studio Page.

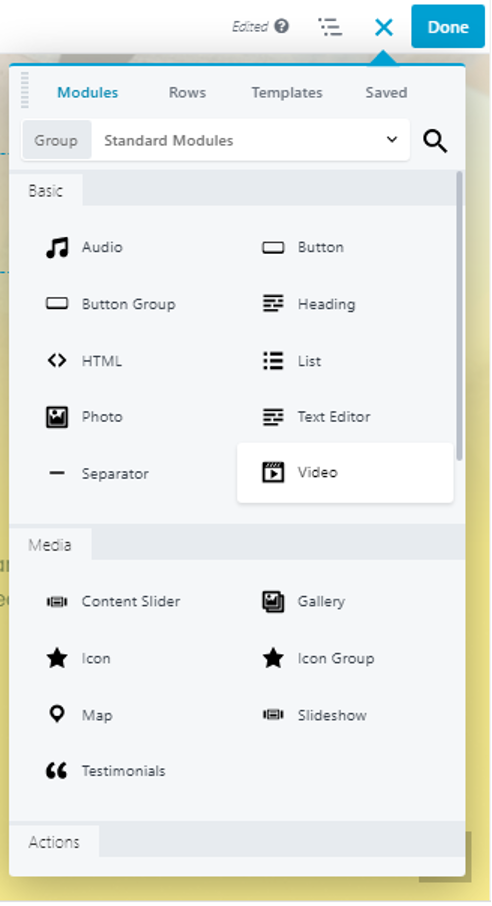
Step 3: Move your cursor to the Video tab.

Step 4: In order to place a video file:
- In order to drag the video tab, you will need to long press the right click button of the mouse and move its cursor to the location of the webpage you desire.
- To place the video tab, simply release the right click button of the mouse.

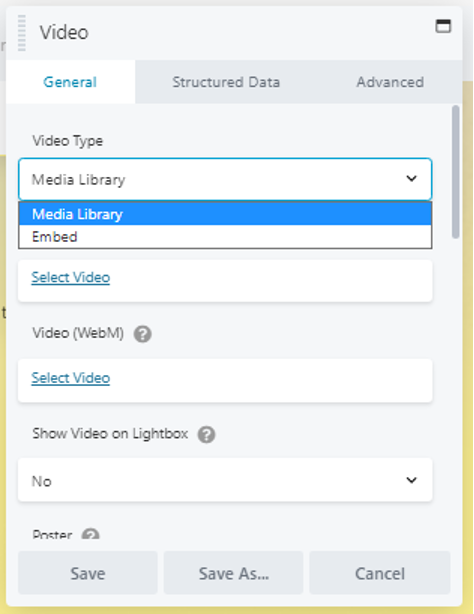
Step 5: In the Video Settings, you will need to select whether the video that you desired to place in the web page comes from the Media Library or via Embed format.

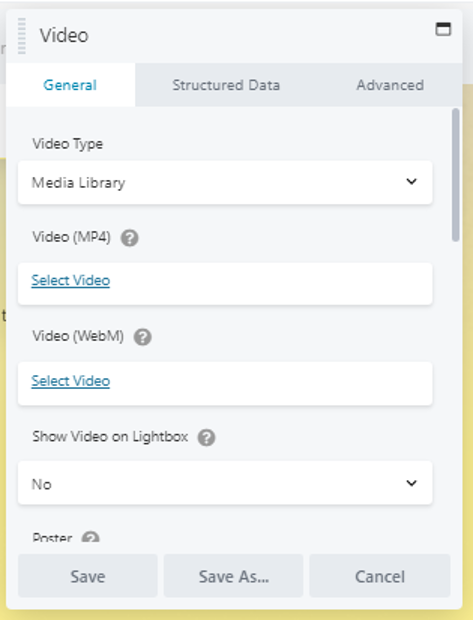
Step 5.1: For Media Library format, you will need to upload the video you desired to place in your web page.
- MP4 format – All web browsers are supported with this kind of video format.
- WebM format – Mozilla Firefox and Opera Web Browser are only supported with this kind of video format.

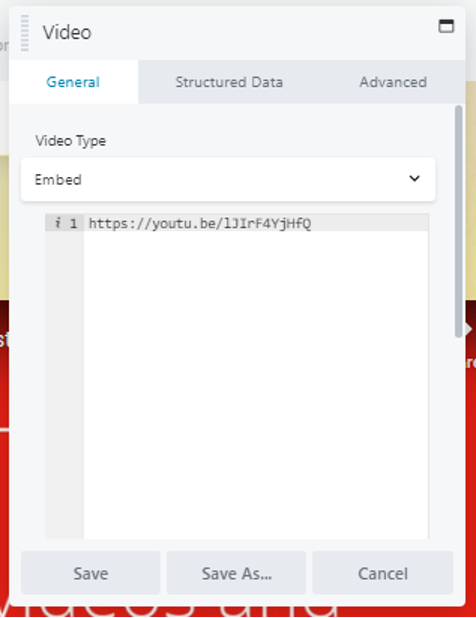
Step 5.2: For Embed video format, you will need to upload a video on the internet through youtube or via cloud base storage platform. After uploading, get the embed code by simply right clicking the video.

Step 5.2: Paste the Embed code that you copied in the video settings then save.

The Finish Results.


Recent Comments